Next.jsでFirebaseを使う準備
準備
- Googleアカウントを持っていなかったら登録する
- firebaseにアクセスする
プロジェクトの作成の順序
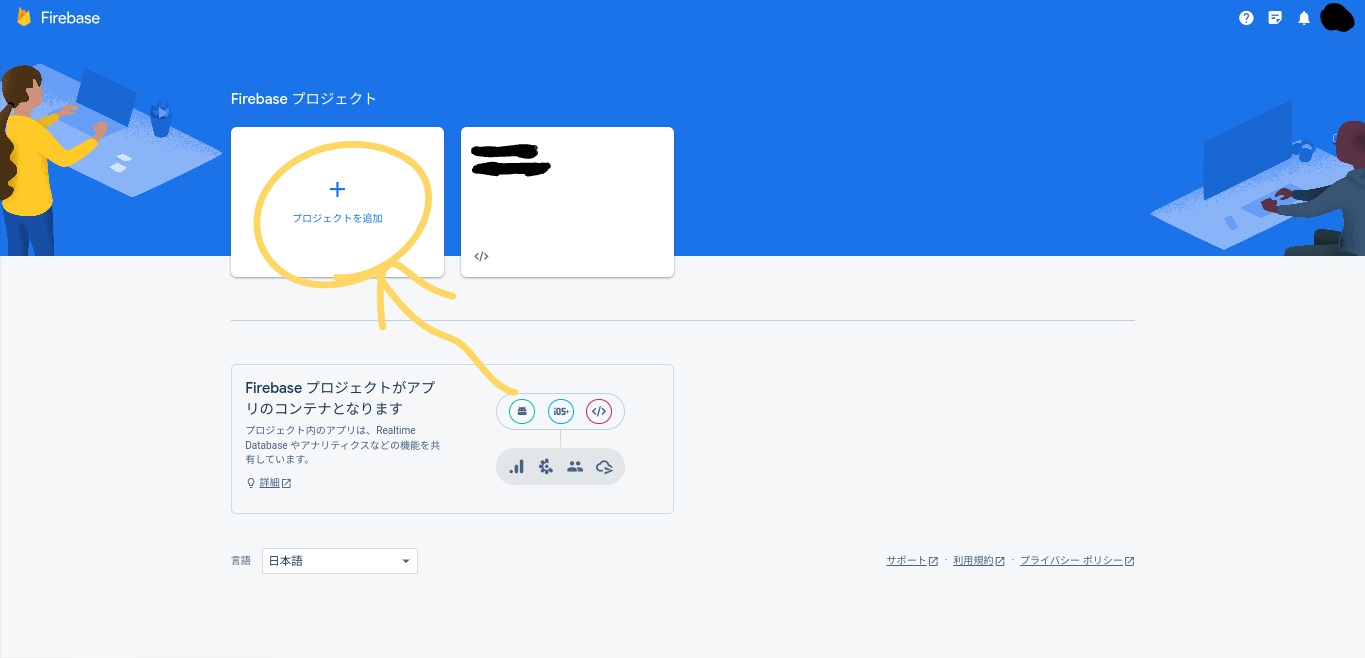
1.プロジェクト作成のボタンを押す

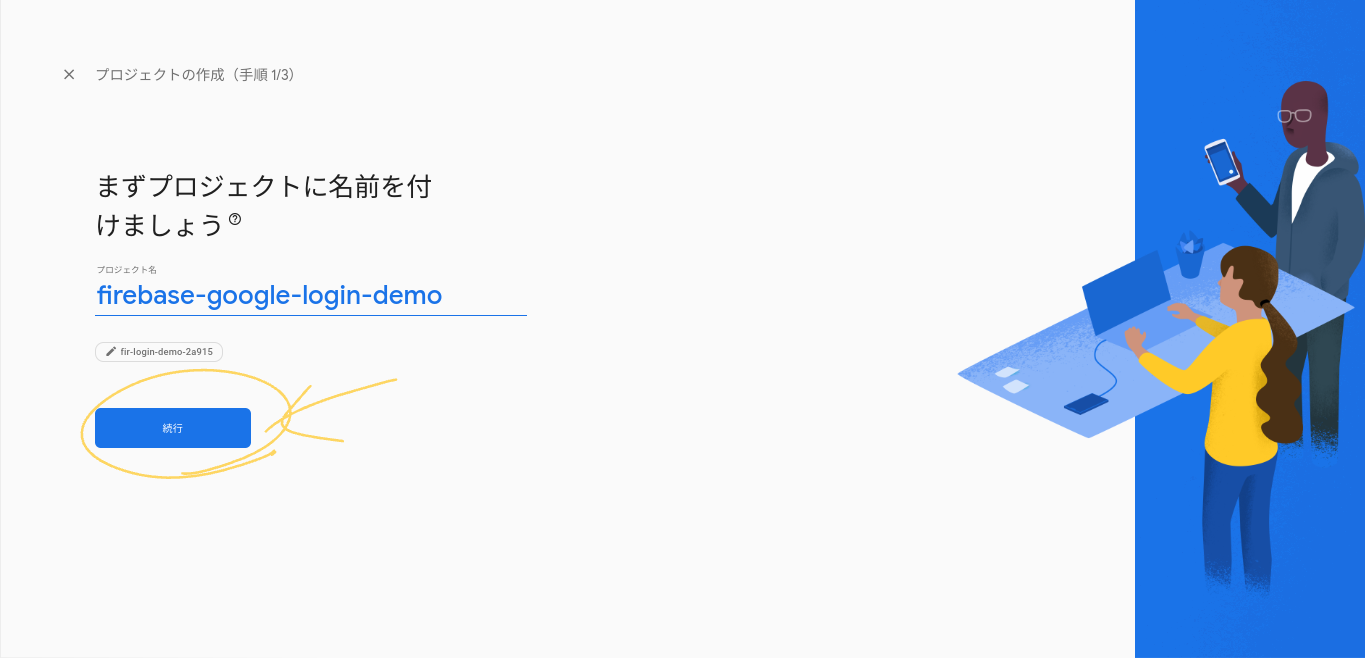
2.名前を入力して次へを押す

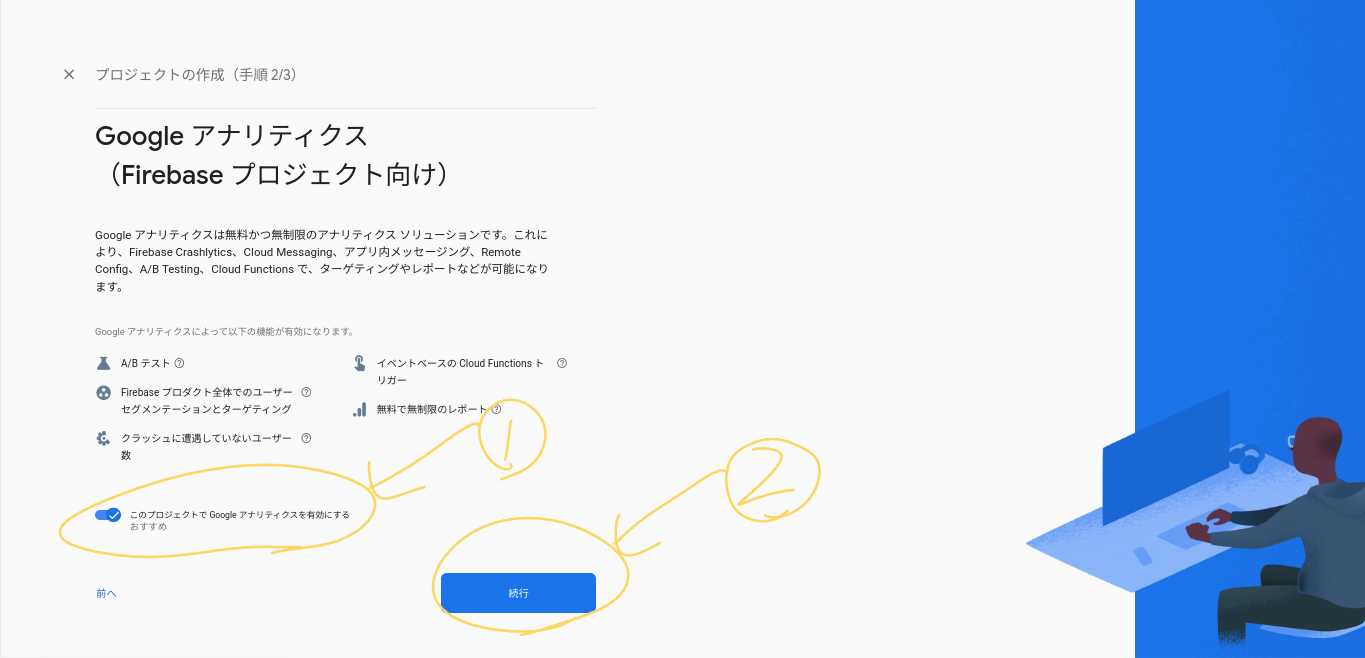
3. 続行(②)を押す
Google analyticsは使っても使わなくても大丈夫です。(使う予定があったらここでオンにするほうが楽です)

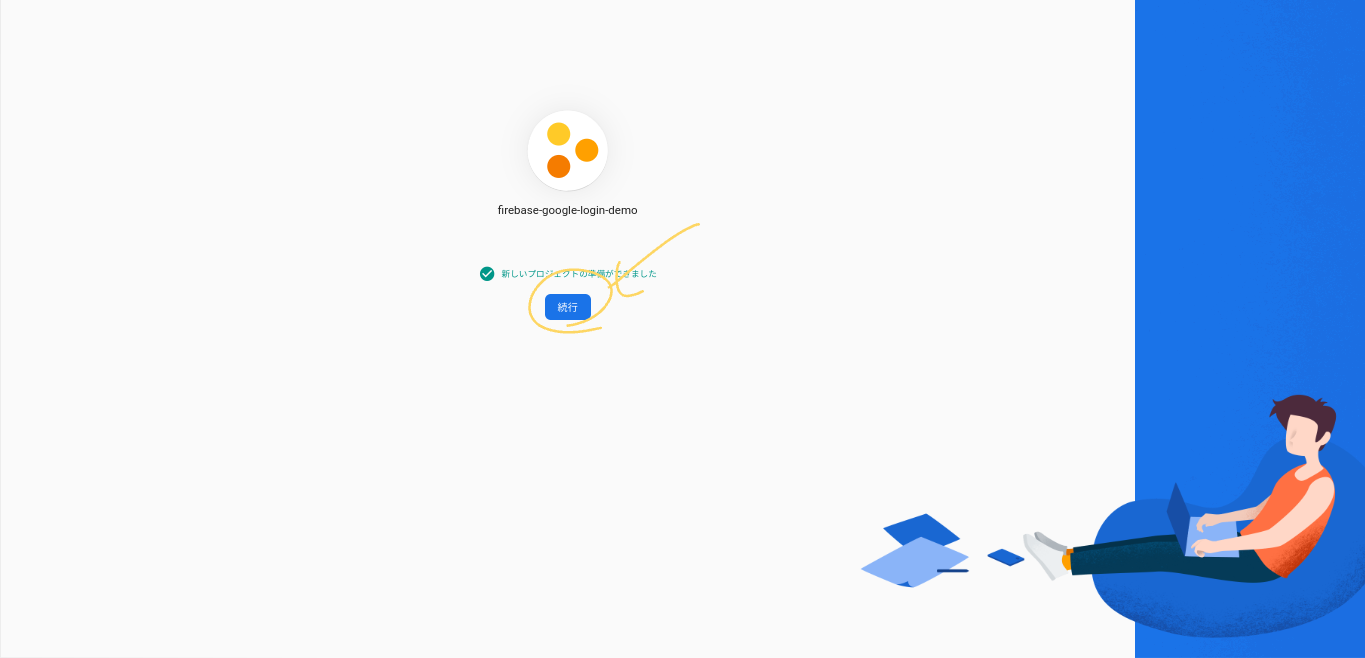
4.続行ボタンを押す

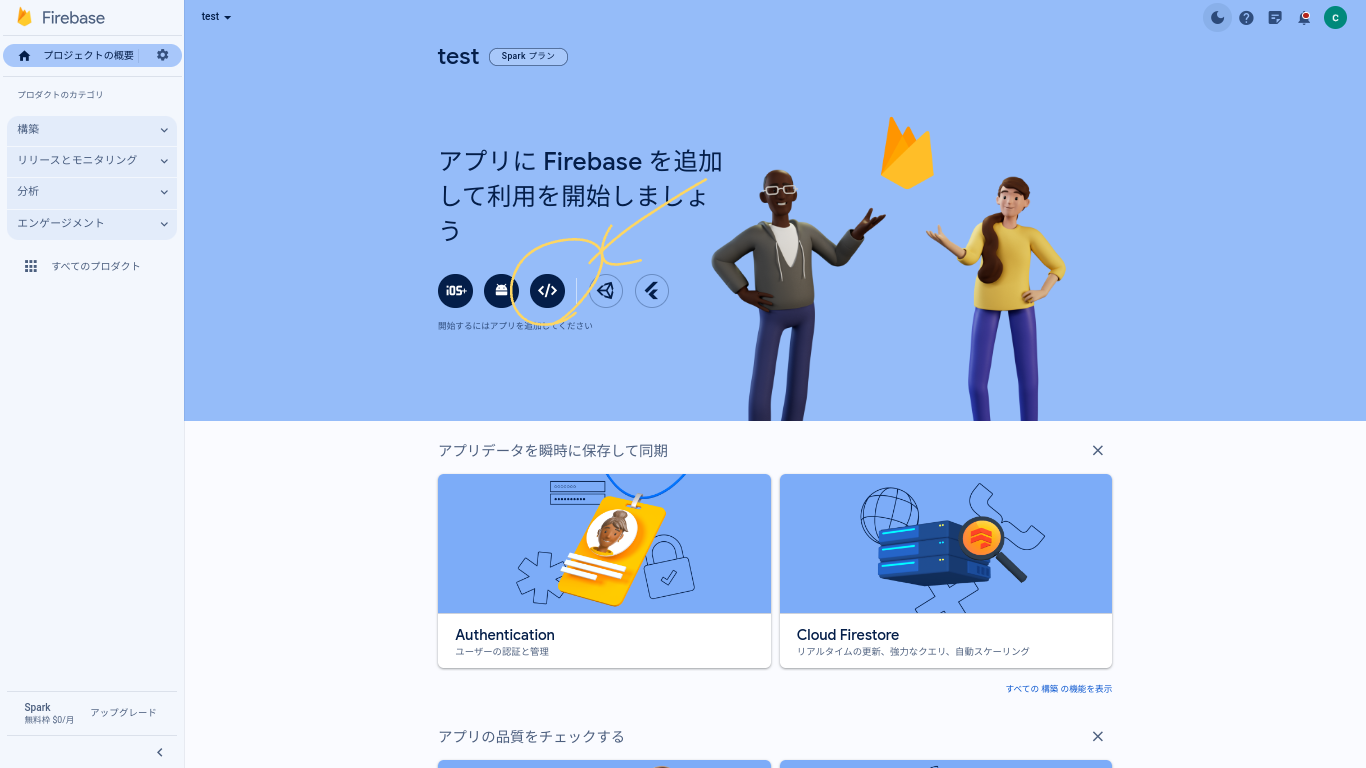
5.webボタンを押す

6. ニックネームを適当につけてアプリを登録する
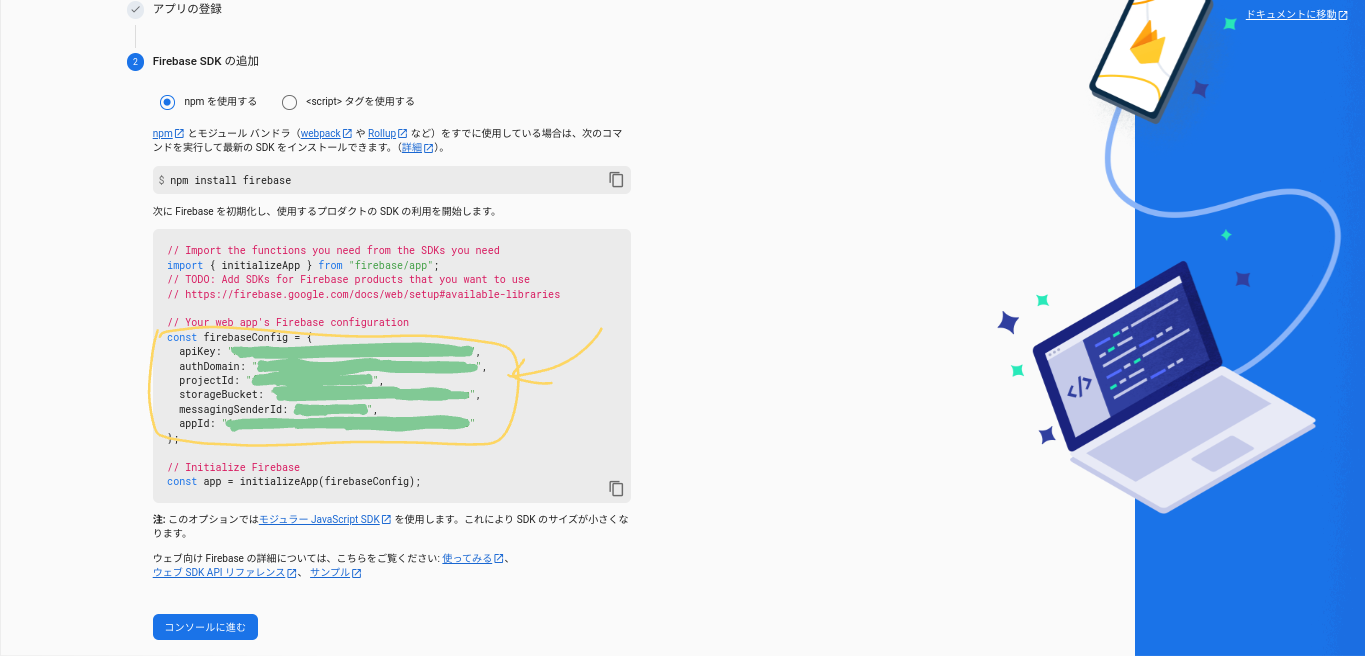
7. Firebase SDKの画面になったらコードをすべてコピーしておく

ここでFirebase側の作業は終了です。次にVScodeなどのコードエディタに戻ってください
8. firebaseのインストール
1npm i firebase
2# or
3yarn i firebase
4# or
5pnpm i firebase9.firebase/index.tsを作成する
基本的に先程コピーしたコードをすべて貼り付けます
これで準備完了です。
最後に
これでNext.jsとFirebaseを接続できました。次回はメアドログイン機能を追加します。